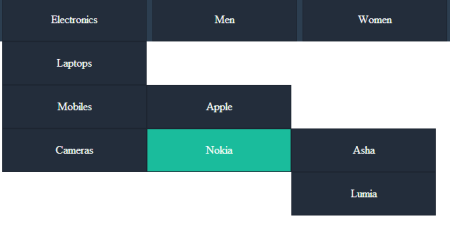
ΟΡΙΖΟΝΤΙΟ ΜΕΝΟΥ ΜΕ 3 ΥΠΟΜΕΝΟΥ ΣΑΝ GADGET Νο 5.
Αυτό είναι ένα απλό οριζόντιο μενού με 3 υπομενού το οποίο τοποθετήται σαν gadget κάτω ακριβώς από τον τίτλο του blog σας. Θα χρειαστεί να αφαιρέσετε από το πρότυπο του blog σας, την ενότητα TABS που βρίσκεται περίπου στις γραμμές 325-373 πέντε γραμμές πάνω ή πέντε γραμμές κάτω θα τον βρήτε ανοίγωντας το πρώτο βελάκι που θα συναντήσετε μέσα στο πρότυπο σας για να επεκταθεί το κρυμένο μέρος του κώδικα της σελίδας σας.
Αυτό είναι ένα απλό οριζόντιο μενού με 3 υπομενού το οποίο τοποθετήται σαν gadget κάτω ακριβώς από τον τίτλο του blog σας. Θα χρειαστεί να αφαιρέσετε από το πρότυπο του blog σας, την ενότητα TABS που βρίσκεται περίπου στις γραμμές 325-373 πέντε γραμμές πάνω ή πέντε γραμμές κάτω θα τον βρήτε ανοίγωντας το πρώτο βελάκι που θα συναντήσετε μέσα στο πρότυπο σας για να επεκταθεί το κρυμένο μέρος του κώδικα της σελίδας σας.
Η ενότητα TABS αρχίζει έτσι /*
Tabs ----------------------------------------------- */ και έχει μήκος
περίπου 50 γραμμές.
Πρέπει να την διαγράψετε αν θέλετε να
λειτουργήσει το gadget του οριζοντίου μενού με 3 υπομενού που σας δίνω παρακάτω. Αφου την διαγράψετε βάλτε στη θέση της τις παρακάτω 5 γραμμές κώδικα σύν
την επικεφαλίδα /* Tabs ------ */ και σώστε το πρότυπό σας.
ΠΑΤΗΣΤΕ ΕΔΩ ΓΙΑ ΝΑ ΤΟ ΔΕΙΤΕ ΣΕ ΛΕΙΤΟΥΡΓΙΑ ΣΕ ΕΝΑ DEMO BLOG ►
/* Tabs -----------------------------------------------
*/
#crosscol
ul {z-index: 200; padding:0 !important;}
#crosscol
li:hover {position:relative;}
#crosscol
ul li {padding:0 !important;}
.tabs-outer
{z-index:1;}
.tabs
.widget ul, .tabs .widget ul {overflow: visible;}
Μετά πηγαίνετε στη διάταξη / προσθήκη
gadget / HTML/Javascript και κάντε επικόλληση τον παρακάτω κώδικα. Μην
ξεχάσετε να αλλάξετε τα links μου με τα δικά σας links.
<style>
#menuWrapper {width:100%;height:35px;padding-left:5px;background:#333333;border:
1px solid #FBBB22;border-radius: 10px;}
.menu {padding:0;margin:0;list-style:none;height:35px;position:relative;z-index:5;font-family:arial;}
.menu li:hover li a {background:#333333;}
.menu li.top {display:block;
float:left;}
.menu li a.top_link {display:block;float:left;height:35px;line-height:34px;color:#FFFFFF;border-right:
1px solid #FBBB22;text-decoration:none;font-family:arial;font-size:13px;font-weight:normal;padding:0
0 0 5px;cursor:pointer;}
.menu li a.top_link span {float:left;display:block;padding:0
5px 0 5px;height:35px;}
.menu li a.top_link span.down {float:left;display:block;padding:0
5px 0 5px;height:35px;}
.menu li a.top_link:hover,
.menu li:hover > a.top_link {color:#FFFF00; }
.menu li:hover
{position:relative; z-index:2;}
.menu ul, .menu li:hover ul ul,
.menu li:hover ul li:hover ul ul, .menu li:hover ul li:hover ul li:hover ul ul,
.menu li:hover ul li:hover ul li:hover ul li:hover ul ul {position:absolute;
left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0;
list-style:none;}
.menu li:hover ul.sub {left:0;top:35px; background:#333333;padding:3px;white-space:nowrap;
width:240px;height:auto;z-index:3;}
.menu li:hover ul.sub li {display:block;height:30px;position:relative;float:left;width:240px;border-bottom:
1px solid #FBBB22;font-weight:normal;}
.menu li:hover ul.sub li a{display:block;height:30px;width:240px;line-height:30px;text-indent:5px;
color:#FFFFFF;text-decoration:none;}
.menu li ul.sub li a.fly
{background:#333333;}
.menu li:hover ul.sub li
a:hover {background:#207907;color:#FFFFFF;}
.menu li:hover ul.sub li
a.fly:hover, .menu li:hover ul li:hover > a.fly {background:#FF1111;
color:#FFFFFF;}
.menu li:hover ul li:hover ul, .menu
li:hover ul li:hover ul li:hover ul, .menu li:hover ul li:hover ul li:hover ul
li:hover ul, .menu li:hover ul li:hover ul li:hover ul li:hover ul li:hover ul {left:240px;top:-4px;background:
#333333;padding:3px;white-space:nowrap;width:240px;z-index:4;height:auto;}
</style>
<div
id='menuWrapper'>
<ul
class='menu'>
<li
class='top'><a class='top_link'href='http://the-best-widgets.blogspot.gr'><span>HOME</span></a></li>
<li
class='top'><a class='top_link' href='http://the-best-widgets.blogspot.gr/p/my-posts.html'><span
class='down'>ALL MY POSTS ▼</span></a>
<ul
class='sub'><li><a class='fly' href='http://the-best-widgets.blogspot.gr/search/label/ΚΥΛΙΟΜΕΝΑ%20LINKS%20TEXT%20IMAGES'>ΚΥΛΙΟΜΕΝΑ LINK TEXT
IMAGES ►</a><ul>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,1,1</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,1,2</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,1,3</a></li>
</ul>
</li>
<li
class='mid'><a class='fly' href='http://the-best-widgets.blogspot.gr/search/label/ΟΡΙΖΟΝΤΙΑ%20ΚΑΙ%20ΚΑΘΕΤΑ%20ΜΕΝΟΥ'>ΟΡΙΖΟΝΤΙΑ ΚΑΙ ΚΑΘΕΤΑ ΜΕΝΟΥ ►</a>
<ul>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,1</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,2</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,3</a></li>
<li><a
class='fly' href='#'>ΥΠΟΜΕΝΟΥ 2,2,4 ►</a>
<ul>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,4,1</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,4,2</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,4,3</a></li>
</ul>
</li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,5</a></li>
<li><a
class='fly' href='#'>ΥΠΟΜΕΝΟΥ 2,2,6 ►</a>
<ul>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,6,1</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,6,2</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 2,2,6,3</a></li>
</ul>
</li>
</ul>
</li>
<li><a
href='http://the-best-widgets.blogspot.gr/search/label/SOSIAL%20BUTTONS'>SOSIAL BUTTONS</a></li>
<li><a
href='http://the-best-widgets.blogspot.gr/search/label/SLIDESHOWS'>SLIDESHOWS & GALERIES</a></li>
<li><a
href='http://the-best-widgets.blogspot.gr/search/label/FACEBOOK%20WIDGETS'>FACEBOOK WIDGETS</a></li>
</ul>
</li>
<li
class='top'><a class='top_link'href='http://the-best-widgets.blogspot.gr/p/blog-page_11.html'><span
class='down'>MY LINKS ▼</span></a>
<ul
class='sub'>
<li><a
href='http://demmis21.blogspot.gr'>MY DEMO BLOG-1</a></li>
<li><a
href='http://blog-notes1.blogspot.gr'>MY DEMO BLOG-2</a></li>
<li><a
href='http://all-best-blogs.blogspot.gr'>MY DEMO BLOG-3</a></li>
<li><a
href='http://deminios.blogspot.gr'>MY DEMO BLOG-4</a></li>
</ul>
</li>
<li
class='top'><a class='top_link'href='http://the-best-widgets.blogspot.gr/p/widgets_859.html'><span
class='down'>MY PHOTOS ▼</span></a>
<ul
class='sub'>
<li><a
href='http://imgur.com'>IMGUR</a></li>
<li><a
href='https://www.pinterest.com'>PINTEREST</a></li>
<li><a
href='http://photobucket.com'>PHOTOBUCKET</a></li>
<li><a
class='fly' href='http://weheartit.com'>WE HEARTIT ►</a>
<ul>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 4,4,1</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 4,4,2</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 4,4,3</a></li>
<li><a
href='#'>ΥΠΟΜΕΝΟΥ 4,4,4</a></li>
</ul>
</li>
</ul></li>
<li
class='top'><a class='top_link' href='http://the-best-widgets.blogspot.gr/p/wigdets.html'><span
class='down'>MY VIDEOS ▼</span></a>
<ul
class='sub'>
<li><a
href='https://www.youtube.com/user/WIDGETSFORBLOGS'>YOU TUBE</a></li>
<li><a
href='#'>DAILY
MOTION</a></li>
<li><a
href='#'>VIMEO</a></li>
</ul>
</li>
</ul>
</div>













Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
► Γράψτε το σχόλιό σας στο λευκό κουτί και αν θέλετε να ειδοποιηθήτε για την απάντηση τσεκάρετε το κουτάκι "Να λαμβάνω ειδοποιήσεις".
Σημείωση: Μόνο ένα μέλος αυτού του ιστολογίου μπορεί να αναρτήσει σχόλιο.