
ΠΩΣ ΒΑΖΩ ΠΟΛΛΑ WIDGETS ΜΕΣΑ ΣΕ TABS (ΚΑΡΤΕΛΕΣ) No 1
Με τον παρακάτω κώδικα μπορούμε να βάλουμε πολλά widgets μέσα σε καρτέλες (tabs). Το πρώτο μέρος του κώδικα από το <style> μέχρι το type='text/javascript'/> πρέπει να το βάλετε μέσα στο πρότυπο και συγκεκριμένα ακριβώς πάνω από την ετικέτα </head>. Το δεύτερο μέρος του κώδικα θα το βάλετε απλά σαν gadget εκεί που θέλετε να εμφανίζεται.
Με τον παρακάτω κώδικα μπορούμε να βάλουμε πολλά widgets μέσα σε καρτέλες (tabs). Το πρώτο μέρος του κώδικα από το <style> μέχρι το type='text/javascript'/> πρέπει να το βάλετε μέσα στο πρότυπο και συγκεκριμένα ακριβώς πάνω από την ετικέτα </head>. Το δεύτερο μέρος του κώδικα θα το βάλετε απλά σαν gadget εκεί που θέλετε να εμφανίζεται.
Τα Tab1, Tab2 & Tab3, αλλάξτε τα με τις δικές σας ετικέτες. Την γραμμή <p>Tab 1 content.</p> σβήστε την και στην θέση της βάλτε τον κώδικα του widget σας. Μην σβήσετε κανένα από τα </div></div>.
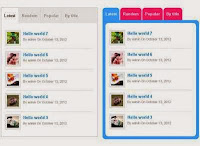
ΔΕΙΤΕ ΤΟ ΣΕ ΛΕΙΤΟΥΡΓΙΑ ΣΕ ΑΥΤΟ ΤΟ DEMO BLOG
<style>
.tabberlive .tabbertabhide {display:none;}
.tabber {}
.tabberlive {margin-top:1em;}
ul.tabbernav {margin:0; padding: 3px 0; border-bottom:
1px solid #33FFFF;
font: bold 12px Arial;}
ul.tabbernav li {list-style: none; margin: 0;
display: inline;}
ul.tabbernav li a {padding: 3px 0.5em; margin-left: 3px;
border: 1px solid #33FFFF;
border-bottom: 1px solid #33FFFF; background: #333333; text-decoration:
none;}
ul.tabbernav li a:link {color: #FFFF00;}
ul.tabbernav li a:visited {color: #FFFF00;}
ul.tabbernav li a:hover {color: #FFFF00;
background: #740777; border-color: #33FFFF;}
ul.tabbernav li.tabberactive a {background-color: #255720; border-bottom: 1px
solid #33FFFF;}
ul.tabbernav li.tabberactive a:hover{color: #000000; background: #FFFF00; border-bottom: 1px
solid #33FFFF;}
.tabberlive .tabbertab {padding:5px; height:auto; overflow:auto;}
.tabberlive .tabbertab h2 {display:none;}
.tabberlive .tabbertab h3 {display:none;}
.tabberlive#tab1 {}
.tabberlive#tab2 {}
.tabberlive#tab2 .tabbertab {height:auto;
overflow:auto;}
</style>
<script src='http://yourjavascript.com/17691215836/tabs.js' type='text/javascript'/>
<div class="tabber">
<div class="tabbertab">
<h2>Tab 1</h2>
<p>Tab 1 content.</p>
</div>
<div class="tabbertab">
<h2>Tab 2</h2>
<p>Tab 2 content.</p>
</div>
<div class="tabbertab">
<h2>Tab 3</h2>
<p>Tab 3 content.</p>
</div>
</div>













Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
► Γράψτε το σχόλιό σας στο λευκό κουτί και αν θέλετε να ειδοποιηθήτε για την απάντηση τσεκάρετε το κουτάκι "Να λαμβάνω ειδοποιήσεις".
Σημείωση: Μόνο ένα μέλος αυτού του ιστολογίου μπορεί να αναρτήσει σχόλιο.