ΠΡΟΣΦΑΤΑ ΣΧΟΛΙΑ ΜΕ AVATAR No 2
Με τον παρακάτω κώδικα θα
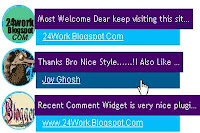
εμφανίζονται τα πιο πρόσφατα σχόλια που έχουν γίνει στο blog σας και δίπλα τους στο αριστερό μέρος θα εμφανίζεται
και το avatar αυτού που σχολίασε. Μπορείτε να αλλάξετε το πόσα
σχόλια θα εμφανίζονται αλλάζοντας το &max-results=10. Μπορείτε να αλλάξετε το πόσοι χαρακτήρες θα
εμφανίζονται στο κάθε σχόλιο αλλάζοντας το characters||250. Το μέγεθος του avatar αλλάζει εκεί που γράφει height: 50px;width: 50px;
Η εικόνα default του avatar μπορεί να
αλλάξει βάζοντας ένα δικό σας link εικόνας στη
θέση του δικού μου κόκκινου link. Το πλάτος του κουτιού που θα εμφανίζονται τα σχόλια
είναι 400px; και αν βάλετε τον κώδικα σε gadget με μικρότερο
πλάτος θα χρειαστεί να το μειώσετε μέχρι να έρθει δίπλα στο εικονίδιο του avatar. Τέλος μη ξεχάσετε να αλλάξετε το link του δικού μου blog με τα πράσινα
γράμματα με το link του δικού σας blog.
<style>
ul.bloggerRC{list-style:none;margin-top: 0px;;padding:0}
.bloggerRC li {background: none repeat scroll 0 0 transparent !important;
clear: both;display: block;list-style: none outside none;margin: 0 !important;
overflow: hidden;padding: 0 0 4px
!important;position: relative;}
.bloggerRC li a {background: none repeat
scroll 0 0 #173377;color:
#FFFFFF;float: left;
font: 12px Arial;margin-top:0px;padding:30px 5px 5px; width:400px;}
.bloggerRC li a:hover{background:#115599}
.bloggerRC li .avatarImage {float: left;margin: 0 5 5 0px;overflow: hidden;position: relative;}
.avatarRound {background: none repeat scroll 0 0
white;border:none;border-radius:5px;
height: 50px;width: 50px;}
.bloggerRC li img{padding:0;position:relative;overflow:hidden;display:block}
.bloggerRC li span {background: none repeat
scroll 0 0 #A11111;color:
#FFF;display: inherit;float: left; font: 12px arial;padding: 5px;position:
absolute;left: 60px;top:0px;}
.bloggerRC span{display:none}
</style>
<script>
function bloggerRC(e){var t;t='<ul
class="bloggerRC">';
for(var n=0;n<numComments;n++){
var r,i,s,o;if(n==e.feed.entry.length)break;t+="<li>";
var u=e.feed.entry[n];
for(var a=0;a<u.link.length;a++){
if(u.link[a].rel=="alternate"){r=u.link[a].href}}
for(var f=0;f<u.author.length;f++){i=u.author[f].name.$t;s=u.author[f].gd$image.src}
if(s.indexOf("/s1600/")!=-1){s=s.replace("/s1600/","/s"+avatarSize+"-c/")}
else if(s.indexOf("/s220/")!=-1){s=s.replace("/s220/","/s"+avatarSize+"-c/")}
else if(s.indexOf("/s512-c/")!=-1&&s.indexOf("http:")!=0){s="http:"+s.replace("/s512-c/","/s"+avatarSize+"-c/")}else
if(s.indexOf("blogblog.com/img/b16-rounded.gif")!=-1){s="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9muFEEFcVHlUhhMTlPTO_HNOuEiVXWiZNJFKDsgHiY_D79-vJjAe6X7xJB7a_Tbh1INlvJi43lpxDZf7_mnkH8xDQuuuk2_y4VuIUBpXr7SWqAyyDrVYouxgq4J7heqIWPuV35nAOIEac/s200-no/blogger-user.png"}
else if(s.indexOf("blogblog.com/img/openid16-rounded.gif")!=-1){s="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghcQ33DpGorOfmHBhIL_kd9VDOzW5AuzRRvzpN8sX0VpagC4cYzx5NCp3Sz8ocXOBwTrK2GcIstwvuDNp3I3ZtpnuaYYkKo-AsPhjehusTep2TLGDC66bv_LrBrKtIBLqjn68FZWpjhJ6j/s320/BS+openid+logo.png"}
else if(s.indexOf("blogblog.com/img/blank.gif")!=-1){
if(defaultAvatar.indexOf("gravatar.com")!=-1){s=defaultAvatar+"&s="+avatarSize}
else{s=defaultAvatar}}
else{s=s}if(showAvatar==true){if(roundAvatar==true){o="avatarRound"}
else{o=""}t+='<div class="avatarImage
'+o+'"><img class="'+o+'" src="'+s+'"
alt="'+i+'" width="'+avatarSize+'"
height="'+avatarSize+'"/></div>'}t+="<span>"+i+"</span>";
var l=u.content.$t;var
c=l.replace(/(<([^>]+)>)/ig,"");
if(c!=""&&c.length>characters){c=c.substring(0,characters);c+="…"}else{c=c}t+='<a
href="'+r+'">'+c+"</a>";t+="</li>"}t+="";document.write(t)}
var numComments=numComments||40,
avatarSize=avatarSize||80,
characters=characters||250,
defaultAvatar=defaultAvatar|| "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzeaYlfh-jnVST805ECQTOQ1wARol4aF2-pGoSRl37RoTbTKqzkZrAPbFz-5t7bQgD3xAxJ9OdaUvD0E6EkVC4na3mdY_e5jzGaYTz19XF9865jWQzvzz2uDe_mJ6Jp5t8DBk6JCTejLIf/s320/BS+avatar.png",showAvatar="undefined"===typeof
showAvatar?!0:showAvatar,roundAvatar="undefined"===typeof
roundAvatar?!0:roundAvatar,hideCredits="undefined"===typeof
hideCredits?!1:roundAvatar
</script>
<script type="text/javascript" src="http://the-best-widgets.blogspot.gr/feeds/comments/default?alt=json&callback=bloggerRC&max-results=10"></script>














Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
► Γράψτε το σχόλιό σας στο λευκό κουτί και αν θέλετε να ειδοποιηθήτε για την απάντηση τσεκάρετε το κουτάκι "Να λαμβάνω ειδοποιήσεις".
Σημείωση: Μόνο ένα μέλος αυτού του ιστολογίου μπορεί να αναρτήσει σχόλιο.